Android Remove All Recyclerview With Animation On A Button Click
Solution 1:
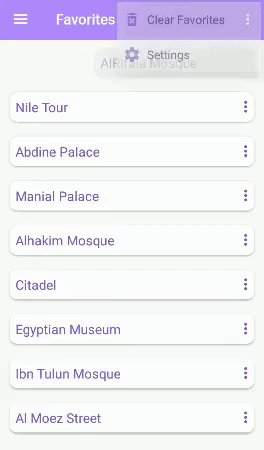
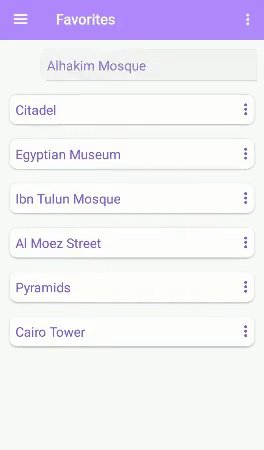
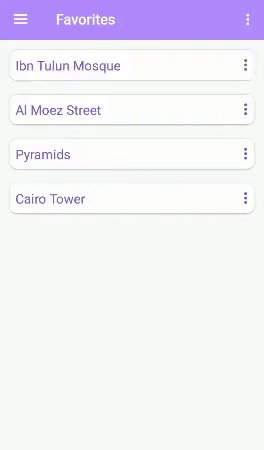
It's old, but wish this helps someone else as it's already not answered yet; I have done it by deleting a single item at a time by simulating a swipe animation on this item, and post a delay before deleting the next item, and so on to the way down to the last item of the RecyclerView
Step No.1:
In your activity that holds the clear all button and the RecyclerView instance: Create a method of single item delete
privatevoiddeleteItem(View rowView, final int position) {
Animation anim = AnimationUtils.loadAnimation(requireContext(),
android.R.anim.slide_out_right);
anim.setDuration(300);
rowView.startAnimation(anim);
new Handler().postDelayed(new Runnable() {
publicvoidrun() {
if (myDataSource.size() == 0) {
addEmptyView(); // adding empty view instead of the RecyclerViewreturn;
}
myDataSource.remove(position); //Remove the current content from the array
myRVAdapter.notifyDataSetChanged(); //Refresh list
}
}, anim.getDuration());
}
Step No.2:
Create the method that will delete all RecyclerView list items >> call it in your button click callback.
booleanmStopHandler=false;
privatevoiddeleteAllItems() {
finalHandlerhandler=newHandler();
Runnablerunnable=newRunnable() {
@Overridepublicvoidrun() {
if (myDataSource.size() == 0) {
mStopHandler = true;
}
if (!mStopHandler) {
Viewv= myRecyclerView.findViewHolderForAdapterPosition(0).itemView;
deleteItem(v, 0);
} else {
handler.removeCallbacksAndMessages(null);
}
handler.postDelayed(this, 250);
}
};
requireActivity().runOnUiThread(runnable);
}
Also it's important to handle configuration change in manifest, activity section, as if the configuration changes while clearing your recycler view list, an exception will be raised
<activityandroid:name=".activities.MainActivity"android:configChanges="orientation|screenSize|keyboard"android:label="@string/app_name">
...
</activity>
Solution 2:
This is a pretty good library and what's better is the documentation for it. You can even insert durations for transitions and animations.
Also, remember that if you are using default animation, after calling myDataSet.remove(pos) using adapter.notifyDataSetChanged() while there is an animation ongoing will cause the animation to stop.
Solution 3:
Extend BaseItemAnimator class of recyclerview-animators library:
MyAdapteradapter=newMyAdapter(null);
RecyclerViewrecyclerView= (RecyclerView) findViewById(R.id.recyclerView);
recyclerView.setAdapter(adapter);
recyclerView.setItemAnimator(newMyScaleInLeftAnimator());
findViewById(R.id.button).setOnClickListener(
newView.OnClickListener() {
@OverridepublicvoidonClick(View view) {
intcount= adapter.getItemCount();
adapter.clear();
adapter.notifyItemRangeRemoved(0, count);
}
}
);
...
publicclassMyAdapterextendsRecyclerView.Adapter<RecyclerView.ViewHolder{
privateArrayList<String> mItems;
...
publicvoidclear() {
if (mItems != null) {
mItems.clear();
}
}
}
...
publicclassMyScaleInLeftAnimatorextendsBaseItemAnimator {
privatelong lastRemoval;
privateint removeCount;
publicMyScaleInLeftAnimator() {
lastRemoval = 0;
removeCount = 0;
}
publicMyScaleInLeftAnimator(Interpolator interpolator) {
mInterpolator = interpolator;
lastRemoval = 0;
removeCount = 0;
}
@OverrideprotectedvoidpreAnimateRemoveImpl(RecyclerView.ViewHolder holder) {
ViewCompat.setPivotX(holder.itemView, 0);
}
@OverrideprotectedvoidanimateRemoveImpl(final RecyclerView.ViewHolder holder) {
longtime= System.currentTimeMillis();
longd= time - lastRemoval;
if (d < 100) {
removeCount++;
} else {
removeCount = 0;
}
lastRemoval = time;
ViewCompat.animate(holder.itemView)
.scaleX(0)
.scaleY(0)
.setDuration(getRemoveDuration())
.setInterpolator(mInterpolator)
.setListener(newDefaultRemoveVpaListener(holder))
.setStartDelay(removeCount * 100)
.start();
}
@OverrideprotectedvoidpreAnimateAddImpl(RecyclerView.ViewHolder holder) {
ViewCompat.setPivotX(holder.itemView, 0);
ViewCompat.setScaleX(holder.itemView, 0);
ViewCompat.setScaleY(holder.itemView, 0);
}
@OverrideprotectedvoidanimateAddImpl(final RecyclerView.ViewHolder holder) {
ViewCompat.animate(holder.itemView)
.scaleX(1)
.scaleY(1)
.setDuration(getAddDuration())
.setInterpolator(mInterpolator)
.setListener(newDefaultAddVpaListener(holder))
.setStartDelay(getAddDelay(holder))
.start();
}
}
Solution 4:
This is how I have done without using any libraries - by inserting delays in the loop to remove items & restore (if needed)
clearItemsView.setOnClickListener(newView.OnClickListener() {
@OverridepublicvoidonClick(View v) {
final List<LineItem> lineItemsCopy = newArrayList<>(lineItems);
newThread(newRunnable() {
@Overridepublicvoidrun() {
for (int i=0; i<lineItemsCopy.size(); i++) {
runOnUiThread(newRunnable() {
@Overridepublicvoidrun() {
salesOrderItemListAdapter.removeItem(0);
}
});
try {
Thread.sleep(500);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
Snackbarsnackbar= Snackbar.make(coordinatorLayout, getString(R.string.items_cleared_message), Snackbar.LENGTH_LONG)
.setAction(getString(R.string.label_undo), newView.OnClickListener() {
@OverridepublicvoidonClick(View v) {
newThread(newRunnable() {
@Overridepublicvoidrun() {
for (int i=0; i<lineItemsCopy.size(); i++) {
finalintfinalI= i;
runOnUiThread(newRunnable() {
@Overridepublicvoidrun() {
salesOrderItemListAdapter.restoreItem(lineItemsCopy.get(finalI), 0);
}
});
try {
Thread.sleep(500);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
}
}).setActionTextColor(Color.YELLOW);
snackbar.show();
}
});
Post a Comment for "Android Remove All Recyclerview With Animation On A Button Click"